
結論
わかってて思い出したい方へ
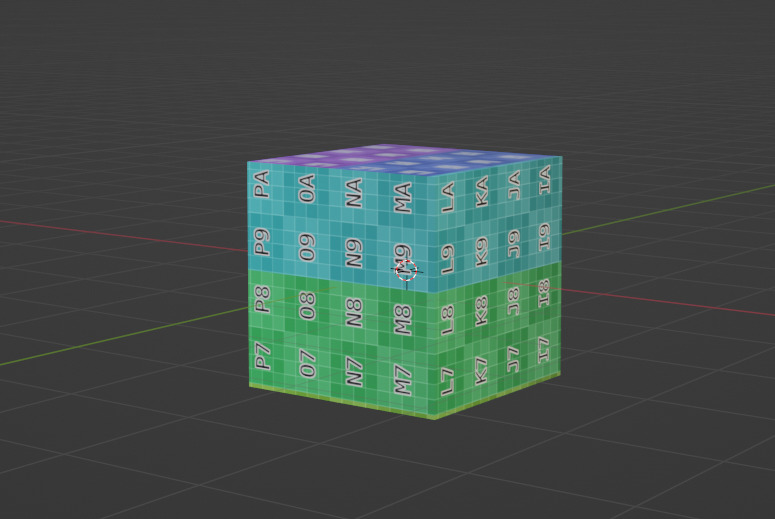
これです
英語版と日本語版載せてます。

何に使うのか
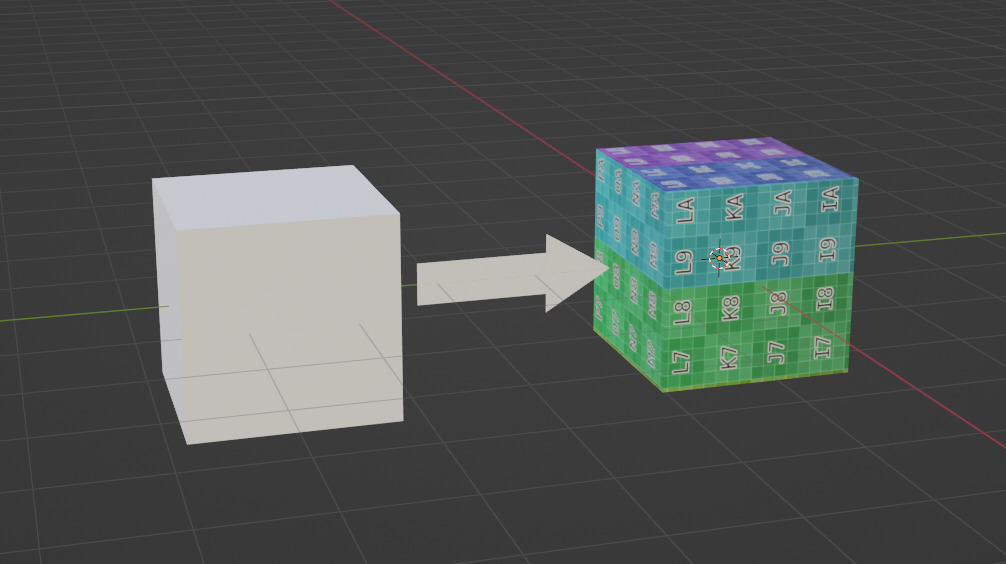
UV展開したときにたまに表裏逆になっていることがあります。
テクスチャに移動したときに気づくと絶望するのでやったほうがいいです。
私はこれを知る前はひらがなの あ をたくさん書いて調べてました。地獄です。
UVチェッカーはちょっとノード触るだけなので覚えてしまえば あ をたくさん書くより楽です。
作成手順
- マテリアル作成
- Shader Editor開く
- ノードの作成
だいたいこんな感じでいきます
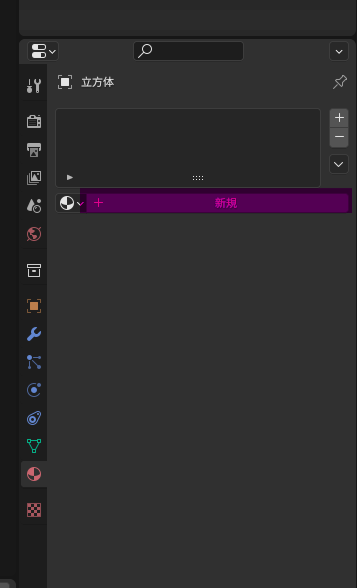
マテリアルを作成
propertiesの球体で市松模様のタブをクリックします。
下のような画面が出てくるのでマーカーしてあるところをクリックして新しくマテリアルを作成します。

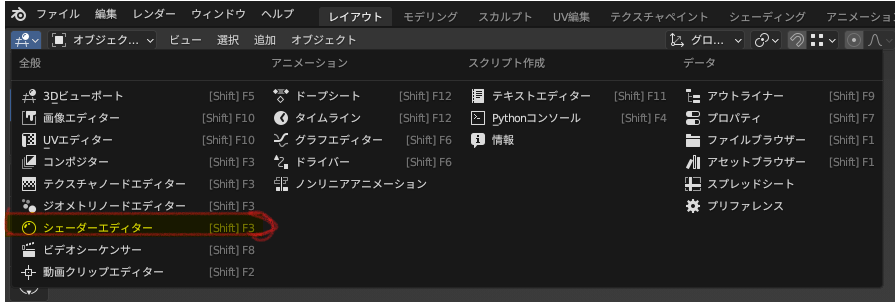
Shader Editorを開く
左上のほうにあるシャープ#と球体〇が一緒に書かれてるアイコンを探します。
そこをクリックするとドロップダウンメニューが出てくるので下の写真にマークしてあるアイコンをクリックします。

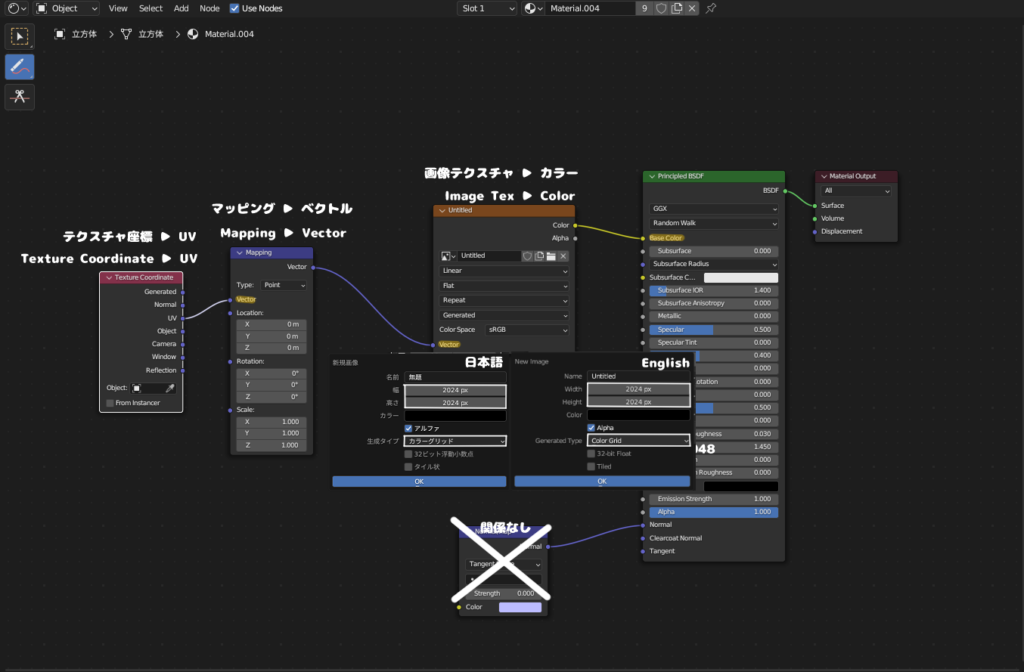
ノード
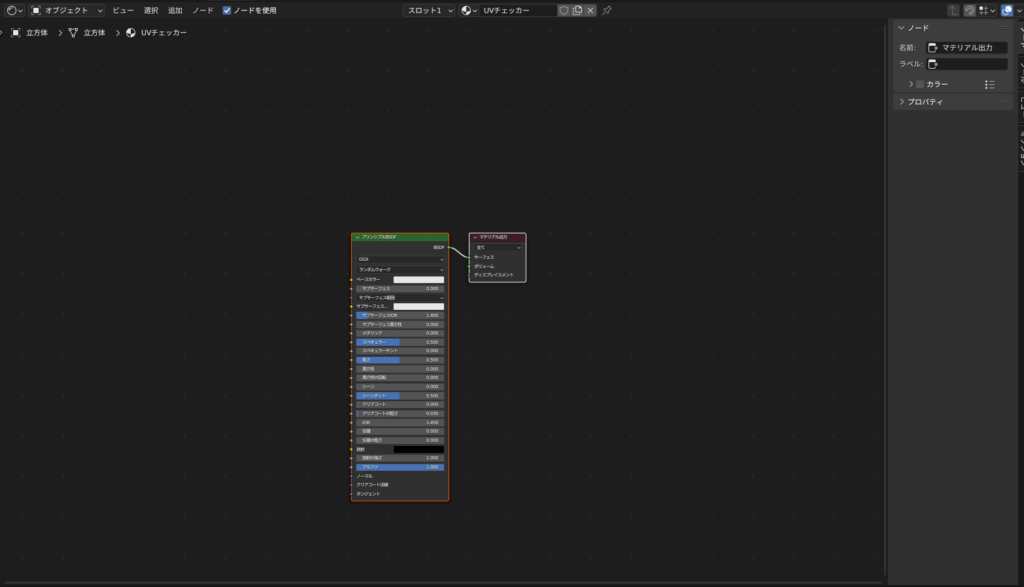
Shader Editorを開くと下のような感じになると思います。

Base Color
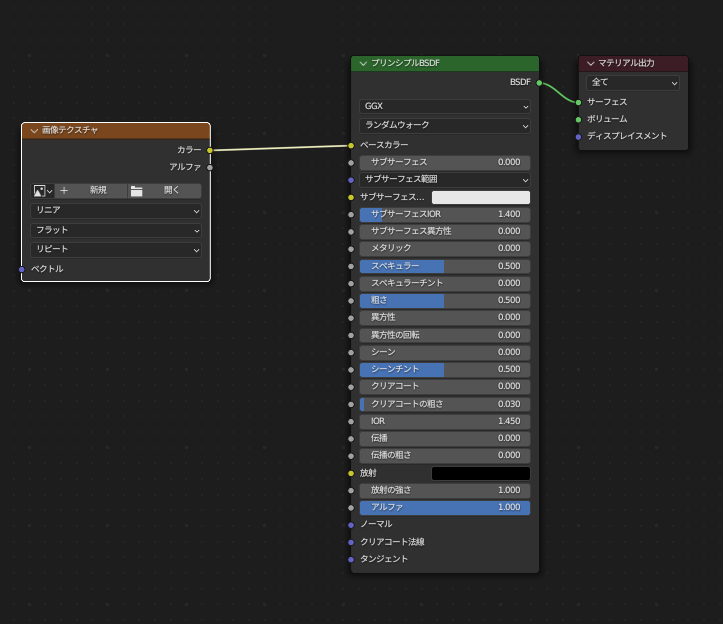
緑のやつの左側にボッチがあると思います。それの一番上ベースカラー (Base Color) を左側にドラッグ&ドロップします。そうすると下の画像のようなものが出てくると思います。

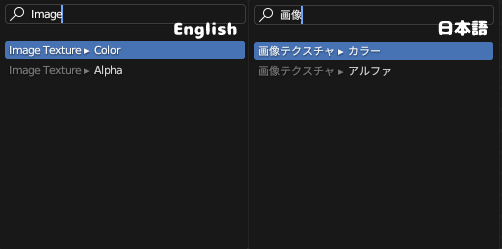
ここから画像テクスチャ ▶ カラー (Image Tex ▶ Color) を検索します。

開くと下のようなオレンジ色のものが出てくると思います。

Image Tex
オレンジ色(茶色?)のやつの中にある新規(New)をクリックします。
下の写真の通り、
幅(Width) 2048 px
高さ(Height) 2048 px
生成タイプ(Generated Type) カラーグリッド(Color Grid)
に設定します。

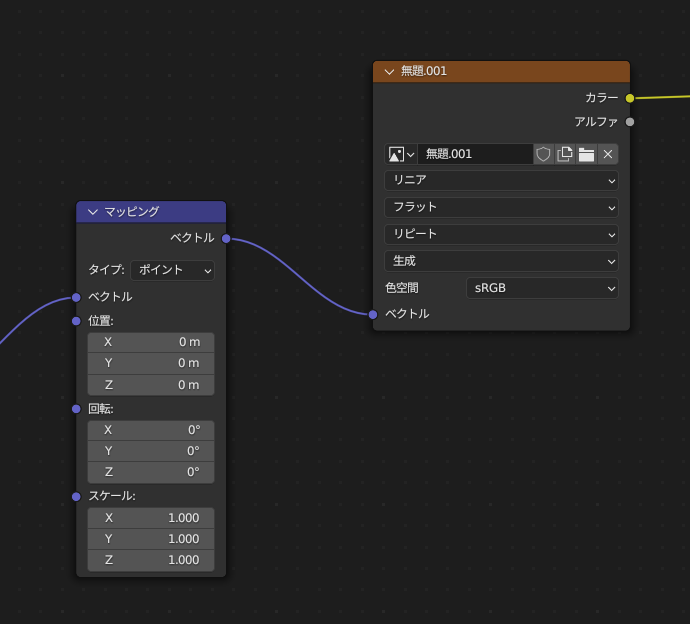
Mapping Vector
オレンジ色(茶色?)の左側のボッチからまたドラッグ&ドロップします。
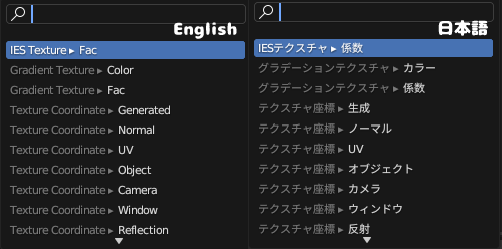
また検索メニューが出ますのでそこからマッピング ▶ ベクトル (Mapping ▶ Vector) を検索します。
紫色のやつが出てくると思います。

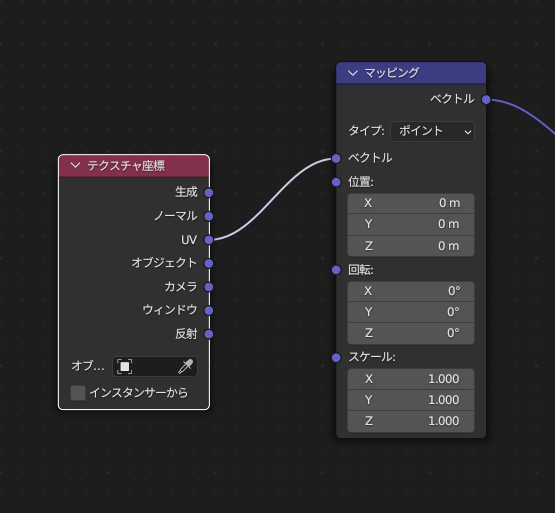
Texture Coordinate
紫のやつの一番上のボッチをまたまたドラッグ&ドロップします。
検索メニューから、テクスチャ座標 ▶ UV (Texture Coordinate ▶ UV) を検索します。

終わり

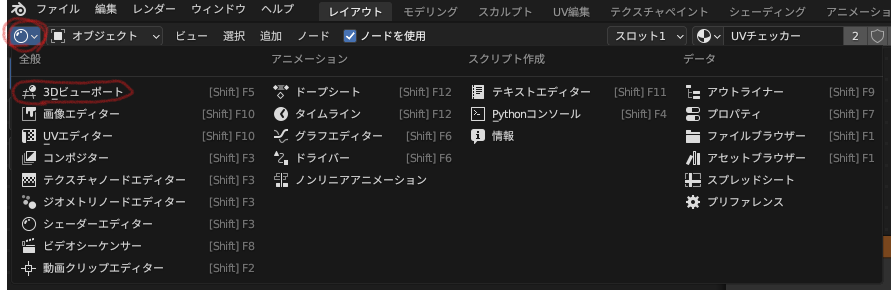
あとは左上の水晶みたいなアイコンをクリックして#〇3Dビューポートを押して、

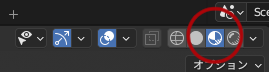
右上のところからシェーディングをマテリアルシェーディングに変えるとできあがりです。

UVが反転していた場合
こちらのページが長くなってしまったので別の投稿にて説明します


コメント